ASP.net與SQLite數據庫通過js和ashx交互(連接和操作):
廢話(也是思路):用的是VS2010,打算做網站前后臺。由于不喜歡前臺語言里加些與html和css和js的其他內容,想實現前后臺語言的分離,與前后臺通過js的ajax實現交互,故很多百度出來的方法不成立,雖聽說ashx過時,但是他實現了我要的效果:即前后臺語言不是相互嵌入實現交互,而是通過js實現(有接口就可以)。由于領導指定用SQLite,故這兩天還折騰了SQLite,不過對于這種小型的網站,它是個很好的選擇(不需要部署,只需在官網下載.net的,然后在項目中引用,在Web.config里進行設置,即可操作——當然還有一些錯誤和注意事項要注意),總的說來,我用ashx和js的ajax實現前后臺的交互,后臺與SQLite數據庫連接——1.通過引用System.Data.SQLite.dll;2.在界面主文件夾下添加SQLite.Interop.dll為鏈接;3.Web.config文件配置;4.SQLiteHelper.cs編寫,ashx調用執行(可劃分DAL進行分類建cs,便于管理)。
好處:實現前后臺語言的分離,不用部署,不用曾經的SQLSERVER 的Model(get和set組成的東西)即可完成數據讀寫(此處不管連接SQLSERVER的ADO)——暫時想到也知道這么一點,僅供參考。
正文:
一、ashx和js的ajax實現前后臺的交互:

文件路徑如圖一,js會在product.html里引用,故連接ashx的路徑,是相對product.html的路徑,js代碼如下:
1 $(document).ready(function () { 2 $.ajax({ 3 url: '../InterSQLite/demo.ashx', 4 type: 'post', 5 datatype: 'json', 6 cache: false, 7 async: false, 8 success: function (data) { 9 alert(data); 10 } 11 }) 12 })
ashx代碼如下:(主要起作用的是:context.Response.Write(strjson);)
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 namespace MvcAdmin.InterSQLite 7 { 8 /// <summary> 9 /// demo 的摘要說明 10 /// </summary> 11 public class demo : IHttpHandler 12 { 13 14 public void ProcessRequest(HttpContext context) 15 { 16 // string strjson = "[ {\"userName\":\"test\"}]"; 17 context.Response.ContentType = "text/plain"; 18 string str2 = "測試"; 19 // string strjson = "[ {\"userName\":\"test\"}]"; 20 string strjson = "[ {\"userName\":\"" + str2 + "\"}]"; 21 context.Response.Write(strjson); 22 } 23 24 public bool IsReusable 25 { 26 get 27 { 28 return false; 29 } 30 } 31 } 32 }
這一部分請注意:1.發布要在本地(我測試的發布在別的服務器,前臺接收不到)
2.IIS配置(打開本機的IIS——>配置):


二、后臺與SQLite數據庫連接:
1.通過引用System.Data.SQLite.dll;
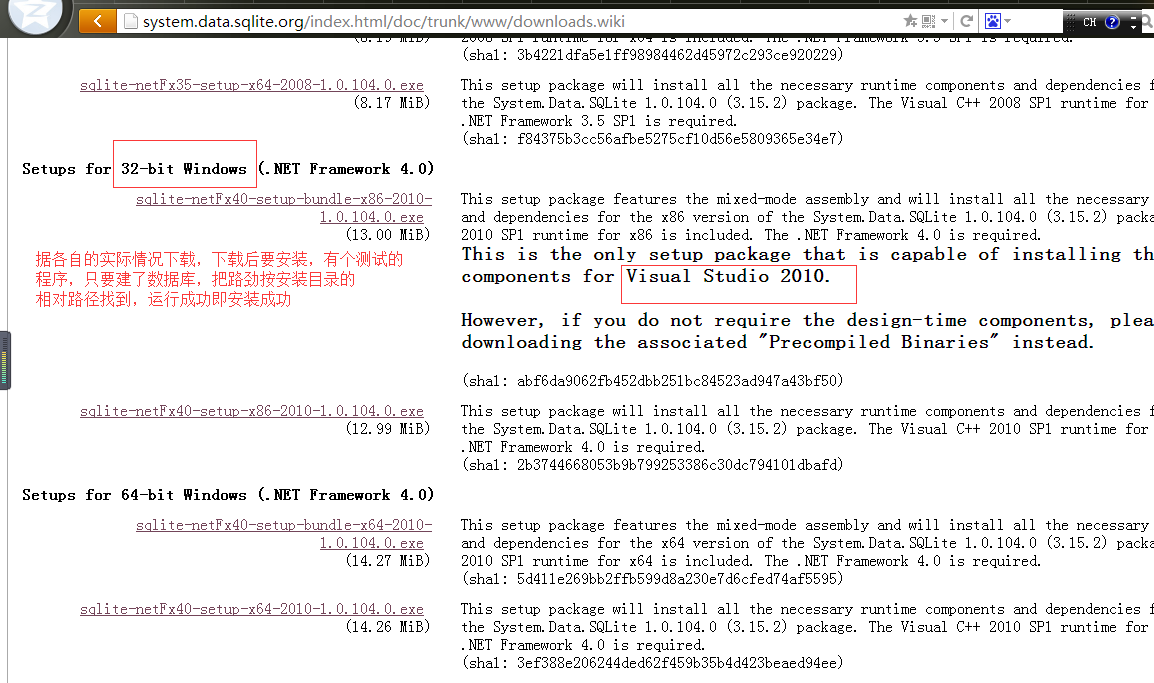
在官網選擇適應電腦系統的.net的System.Data.SQLite.dll的下載:http://system.data.sqlite.org/index.html/doc/trunk/www/downloads.wiki
 安裝后,有個測試的,點擊(如下圖1),選擇“System.Data.SQLite”(默認的),改變“Data Source=已建好的SQLite數據庫.db文件相對剛剛安裝的bin目錄的路徑”(例如我安裝的bin目錄是:C:\Program Files (x86)\System.Data.SQLite\2010\bin,我的數據庫文件在C:\cff\test下,則我的Data Source=../../../../cff/test/test.db),改好后,點擊“run”,如下圖2,則說明安裝成功
安裝后,有個測試的,點擊(如下圖1),選擇“System.Data.SQLite”(默認的),改變“Data Source=已建好的SQLite數據庫.db文件相對剛剛安裝的bin目錄的路徑”(例如我安裝的bin目錄是:C:\Program Files (x86)\System.Data.SQLite\2010\bin,我的數據庫文件在C:\cff\test下,則我的Data Source=../../../../cff/test/test.db),改好后,點擊“run”,如下圖2,則說明安裝成功


此處個人碰到一個問題:需要為數據庫所在的上層目錄設置權限才能全部Succeeded。錯誤如下:attempt to write a readonly datebase

解決辦法:找到SQLite數據庫所在的文件夾,單擊右鍵,屬性->安全,為Users用戶組添加寫入權限。這個就不截圖了。參考:http://blog.csdn.net/sql0815/article/details/1017334
感謝此鏈接給予我前進排錯的動力和指導:http://blog.csdn.net/dahongdahong/article/details/48023607
2.在界面主文件夾下添加SQLite.Interop.dll為鏈接;
放錯了或沒有添加鏈接,就會出現錯誤:無法加載 DLL“SQLite.Interop.DLL”: 找不到指定的模塊。 (異常來自 HRESULT:0x8007007E)。參考:http://blog.csdn.net/yaucyj/article/details/9999637
添加正確后如下圖所示:(記得把屬性改為“始終復制”)

3.Web.config配置:
1 <connectionStrings> 2 <add name="DB_XHKSQLite" connectionString="Data Source=相對安裝目錄的路徑(測試成功的路徑);Pooling=true;FailIfMissing=false" providerName="System.Data.SQLite"/> 3 </connectionStrings>
參考:http://blog.sina.com.cn/s/blog_8e1704000101dk7c.html 或 http://www.cnblogs.com/zhao123/p/3552127.html
4.SQLiteHelper.cs獲取connectionString,操作(讀取)數據庫:
1 string str = System.Configuration.ConfigurationManager.ConnectionStrings["DB_XHKSQLite"].ToString(); 2
“[]”里的參數與Web.config的connectionStrings的add的name相對應。
各具體方法參考:http://www.cnblogs.com/nick4/archive/2009/04/06/1430208.html
另外除了下載工具創建數據庫外,還可以參考:http://www.cnblogs.com/luxiaoxun/p/3784729.html 用C#代碼創建,并操作SQLite數據庫(此方法未實踐,因為我用SQLite Expert Personal 4.1 的圖形化界面實現的,此軟件界面如下圖所示:)

對于初期的測試,建議用下面內容:
(在類庫下此處記得引用System.Configuration,因為默認下他不被引用,當然對于面對VS2010錯誤的你,應該自己會發現的,別的細節就忽略了,我忘了還有什么細節了)
從數據庫獲取的數據時dataset的,此處把它變成datatable,再轉成json傳給前臺。
下面是js需要調用的ashx文件的主干內容:
1 //這是獲取連接字符串 2 string str = System.Configuration.ConfigurationManager.ConnectionStrings["DB_XHKSQLite"].ToString(); 3 DataSet ds = new DataSet(); 4 //聲明一個Sqlite數據庫的鏈接 5 using (SQLiteConnection conn = new SQLiteConnection(str)) 6 { 7 //創建sqlite命令 8 using (SQLiteCommand comm = conn.CreateCommand()) 9 { 10 //打開數據庫鏈接 11 conn.Open(); 12 //select數據分頁用limit就行,很方便 13 comm.CommandText = "Select * From book"; 14 using (SQLiteDataAdapter adapter = new SQLiteDataAdapter(comm)) 15 { 16 adapter.SelectCommand = comm; 17 adapter.Fill(ds); 18 } 19 DataTable dt = new DataTable(); 20 dt = ds.Tables[0]; 21 // Common.Common ff = new Common.Common(); 22 string strjson = Common.Common.DataTableToJson(dt, 1); 23 24 context.Response.Write(strjson); 25 26 27 } 28 }
Common.Common.DataTableToJson代碼:(按實際需要改格式)
1 public static string DataTableToJson(DataTable dt, int count) 2 { 3 StringBuilder sbjson = new StringBuilder(); 4 sbjson.Append("{"); 5 sbjson.Append("\"total\":" + count + ",\"rows\":["); 6 if (dt != null) 7 { 8 for (int i = 0; i < dt.Rows.Count; i++) 9 { 10 if (i > 0) 11 { 12 sbjson.Append(","); 13 sbjson.Append("{"); 14 foreach (DataColumn dc in dt.Columns) 15 { 16 if (dt.Columns.IndexOf(dc) > 0) 17 { 18 sbjson.Append(","); 19 sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\""); 20 } 21 else 22 { 23 sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\""); 24 } 25 } 26 sbjson.Append("}"); 27 } 28 else 29 { 30 sbjson.Append("{"); 31 foreach (DataColumn dc in dt.Columns) 32 { 33 if (dt.Columns.IndexOf(dc) > 0) 34 { 35 sbjson.Append(","); 36 sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\""); 37 } 38 else 39 { 40 sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\""); 41 } 42 } 43 sbjson.Append("}"); 44 } 45 } 46 } 47 sbjson.Append("]}"); 48 return sbjson.ToString(); 49 }
這是本人3天的摸索,感謝網上的各種資料,還有師父的遠程幫助,謹以此總結獻給有需要的你,希望你能更快地實現前后臺的交互,若有誤導請原諒!
后期請注意:
1.在SQLite Expert Personal 4.1改變了數據庫的結構(不指某已建表的數據,而是指后添加的表),發布會失敗(我的電腦上是這樣子的),此刻你重啟電腦,再用管理員身份運行,再重新生成,發布即可。
總結:運行程序好像不僅僅是代碼的事(當然,如果你夠厲害應該都可以用代碼實現),他有時需要與圖形界面結合,設置權限等等,在一系列實現事情的過程中,逐一排查,才會呈現你想要的效果。——這是一個需要耐心的過程,這也是一個對未知的探索過程。加油!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/2186009311CFF/p/6270467.html













