最近接觸了一下MvcPager,來做個(gè)筆記吧
其實(shí),我喜歡前后端分離,分頁(yè)這種東西前端負(fù)責(zé)的地方,后端不用顧問,這里的MvcPager有點(diǎn)讓我想起服務(wù)器控件,畢竟用到了HtmlHelper。
但是挺方便的。。以前我們寫分頁(yè),后端會(huì)封裝一Page<T>類,現(xiàn)在我們可以用MvcPager給我們提供好的PageList<T>,功能有點(diǎn)類似,不過MvcPager的功能要強(qiáng)大。
一、使用MvcPager這個(gè)控件,需要以下支持
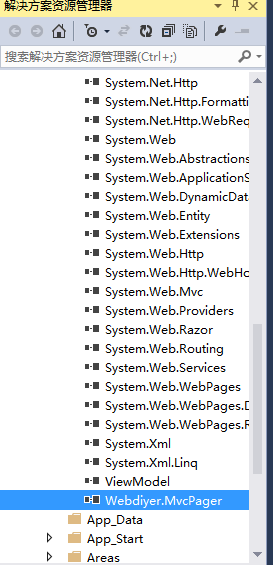
1.后端MvcPager.dll引用:

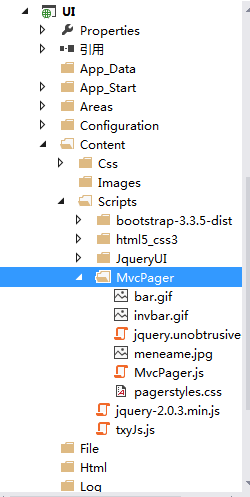
2.前端需要Css:pagerstyles.css,以及其他主題樣式 圖片等(PS:我的Demo是用的bootstrap)Js:Jq,jquery.unobtrusive-ajax.min.js,MvcPager.js(PS:同步的分頁(yè)不需要全部引用,異步的分頁(yè)是需要引用的,這里我們暫時(shí)都先引用哈)

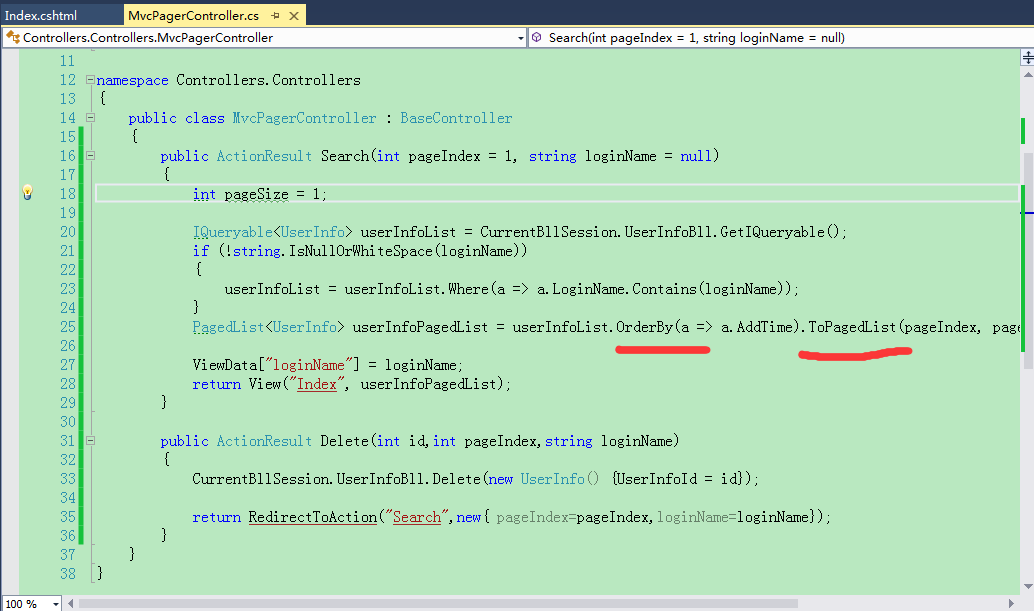
二、利用MvcPager提供的方法ToPageList進(jìn)行分頁(yè)查詢,取出數(shù)據(jù),返回給前臺(tái)進(jìn)行展示

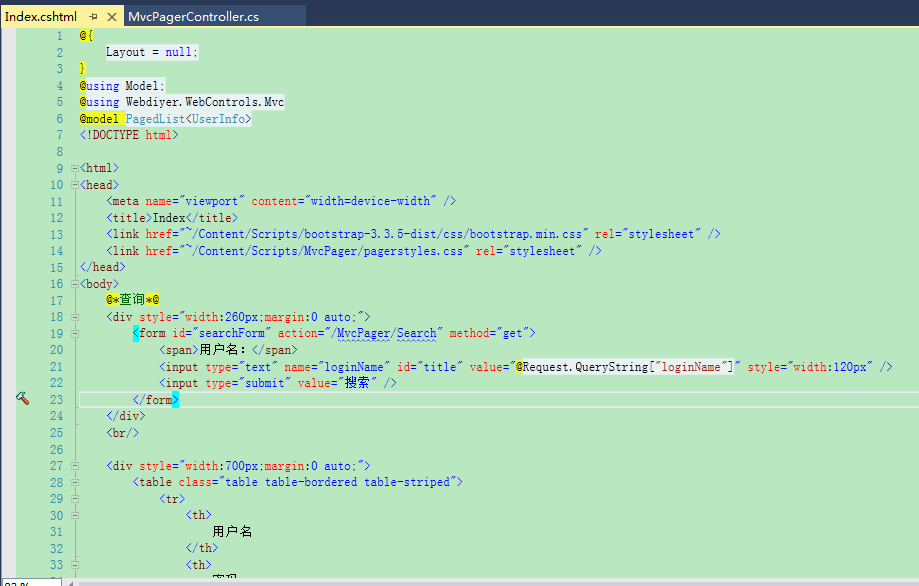
這里返回PageList<UserInfo>對(duì)象給前臺(tái)的強(qiáng)類型視圖,注意這里的form的method=“get”,因?yàn)榉猪?yè)條的鏈接是基于url來進(jìn)行訪問后臺(tái)的,搜索的參數(shù)都是通過url帶過去的,如果變?yōu)閜ost,那么搜索的功能將會(huì)失效。


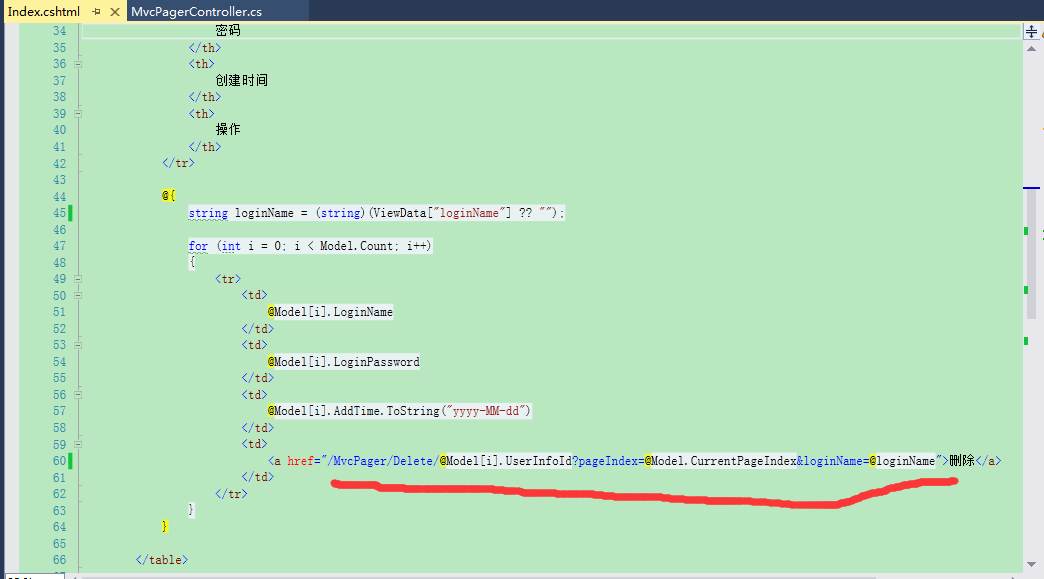
主要是這張圖,設(shè)置分頁(yè)條的代碼,這里用到了MvcPager的分頁(yè)功能,是對(duì)HtmlHelper的擴(kuò)展。

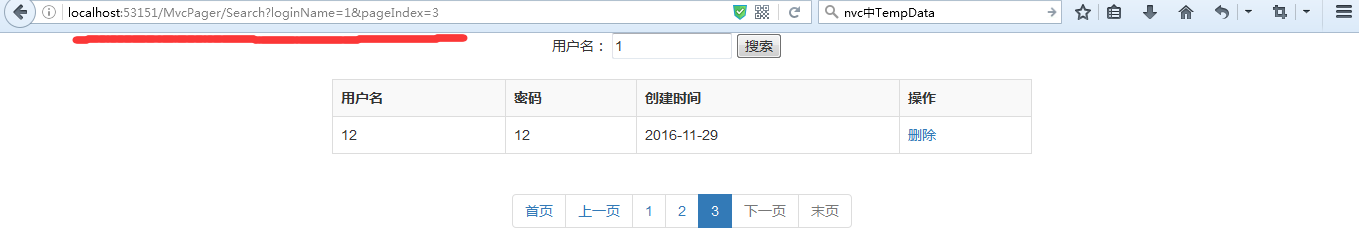
三、效果圖


以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。












