雖然新浪微博開放平臺中提供各種語言版本的開發 SDK 下載,也各自附有一些基本接口調用的 Demo 和接口說明文檔。但是這幾天的耐心嘗試之后,感覺新浪微博開放平臺上的入門指導和下載到的 Java 開發包 weibo4j 包里面的 Demo 使用注釋有些不一致。再加上自身領悟能力有限,導致遇到好些摸不著頭腦的難題。不過幸好沒有放棄去嘗試弄懂它。廢話少說,下面是我學習的過程。
想要通過調用新浪微博開放平臺 API 開發自己的微博應用,第一步是擁有sina 微博賬號和CSDN 賬號,因為我們要同時用這兩個賬號創建微博應用,以此獲得 App key 和 Secret key 。那 App key 和 Secret key 有什么用?
其實我單單看了sina 微博開放平臺的一系列說明都不怎么理解App key 和 Secret key 有啥用。因為更加重點是必須理解 OAuth 認證、授權的整個流程,以及在整個OAuth 認證、授權流程中好幾個 Token 、4個 URL的作用。
剛開始遇到完全沒個概念的 OAuth 時,以為就沒戲學習不下去了。好在搜到下面這些文章,對于理解 OAuth 非常有幫助,鏈接如下:
- OAUTH協議簡介
- 基于 OAuth 安全協議的 Java 應用編程
- 在Twitter應用中使用OAuth
在 OAuth 中有3個參與者,分別是 User 、Service Provider 、Consumer 。假設我要開發一個基于 sina 微博開放平臺的應用(App),供其他 sina 微博用戶使用。它們的對應關系如下:
- User => 想要使用此App的sina微博用戶
- Provider => sina微博開放平臺
- Consumer => App
其實我們這個 App 對于 User 和 Provider(sina微博平臺)來說,相當于一個第三方應用。作為第三方的 App 想要訪問 User保存于 sina微博平臺中的資源,肯定必須經過一系列認證和授權之后才能夠行得通。
下面是基于我對整個 OAuth 認證、授權流程的理解畫成的圖(可以看一下跳過,當對后面的一些概念有一定理解之后再回頭看看這流程圖):

結合上面的流程圖,下面是我對這些術語的理解以及各個流程的描述:
Consumer key 、Consumer Secret :在sina 微博開放平臺分別稱為 App key、Secret key。Consumer向 Provider 申請希望能夠調用其開放 API,申請通過后由 Provider 分配給符合其要求的 Consumer ,用于唯一標識該 Consumer 符合 Provider 的要求。
對應于上圖的流程 1 和 2。
Request Token 、Request Secret :當 User 訪問 Consumer 并希望能夠獲得其特殊服務,該服務由 Consumer 對 User 自身存放在 Provider 中的資源進行整合操作之后返回。此時 Consumer 向 Provider 請求獲得 Requst Token,用于唯一標識該 Consumer 與該 User 的特定關聯。
對應于上圖的流程 3 、4 、5。
至流程 6 ,Consumer 必須把 User 引導到Provider所提供的 OAuth 認證、授權頁面,其實就是瀏覽器重定向到附加有 Request Token 和 Request Secret 參數的 authenticationURL。該 URL 由 Provider 提供。
接下來流程 7 和 8 中 User 授權該 Consumer(一般是通過輸入賬號、密碼登錄而已),則 Provider 將重定向到流程 1 中 Consumer 提供的 Callback_URL ,并且在該 URL 參數中附加了 OAuth Token 和OAuth Verifier 。
流程 9 是 Consumer 通過之前已從 Provider 那里獲取來的 Request Token 再次請求 Provider 以獲取 Access Token 。
Access Token 、 Access Secret :若流程 10 中 Provider 返回一個未經 User 授權的 Access Token ,它用于唯一標識特定 Consumer 可以訪問某 User 存放在 Provider 中的資源、信息。那么 Consumer 就可以開始使用獲取到的 Access Token 和 Access Secret 訪問對應 User 存放在 Provider 中的資源。
經過流程 11 中對 User 信息的整合、操作之后,就可以將特定的服務結果返回給 User 了。
通過上面對于 OAuth 流程的理解,我們知道其實 User 完全沒有將自己登錄 Provider 所需的賬號、密碼等泄露給第三方的 Consumer 。同時 User 又能使用到 Consumer 的特殊服務。真是很巧妙的而又安全的操作流程啊!
此外,上圖中 Consumer 有 3 次與 Provider 發出不同的請求,其實就是由 Provider 提供 3 個不同作用的 URL 給 Consumer 訪問。在 sina 微博開放平臺中這 3 個 URL 的截圖如下:

sina微博開放平臺中使用OAuth驗證并發表微博
要使用sina微博開放平臺的API,應先獲取sina分配的App key 和App Secret,下面是我創建應用之后sina分配的App key 和App Secret(這個可是要保密的哦)。

然后是下載微博 SDK,我用 Java 的 weibo4j。
修改SDK包里面 Weibo.java 類的 App Key 和App Secret 為剛剛獲取的 App Key 和App Secret ,如下圖使用說明所示:

完成了這些之后,就可以根據提供的Demo開始寫代碼了。如下:
WebOAuth.java,用于初始化Weibo.java類所需的App Key 和 App Secret,并提供獲取Request Token 和Access Token 的方法getRequestToken()、gettAccessToken(),其所需參數如代碼所示。另外,還提供了發布一個文本微博的方法update()。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
|
package weibo4j.examples; import weibo4j.Status; import weibo4j.Weibo; import weibo4j.WeiboException; import weibo4j.http.AccessToken; import weibo4j.http.RequestToken; import java.io.UnsupportedEncodingException; // Web 方式認證 public class WebOAuth { private Weibo weibo; public WebOAuth(){ // 準備好Consumer Key、Consumer Secret // 對應于新浪微博應用就是申請到的 App key 和 Secret key System.setProperty("weibo4j.oauth.consumerKey", Weibo.CONSUMER_KEY); System.setProperty("weibo4j.oauth.consumerSecret", Weibo.CONSUMER_SECRET); weibo = new Weibo(); } // 根據傳入的 callback_url 獲取 request token public RequestToken getRequestToken(String backUrl) { try { // 指定 callback_url 并獲得 request token RequestToken requestToken = weibo.getOAuthRequestToken(backUrl); System.out.println("Request token: " + requestToken.getToken()); System.out.println("Request token secret: " + requestToken.getTokenSecret()); return requestToken; } catch (Exception e) { System.out.println("獲取Request token發生異常!"); e.printStackTrace(); return null; } } // 根據傳入的 request token 和 verifier 獲取 access token public AccessToken gettAccessToken(RequestToken requestToken, String verifier) { try { AccessToken accessToken = weibo.getOAuthAccessToken(requestToken .getToken(), requestToken.getTokenSecret(), verifier); System.out.println("Access token: " + accessToken.getToken()); System.out.println("Access token secret: " + accessToken.getTokenSecret()); return accessToken; } catch (Exception e) { System.out.println("獲取Access token發生異常!"); e.printStackTrace(); return null; } } // 根據傳入的 Access Token 和內容發表微博 public void update(AccessToken access, String content) { try { weibo.setToken(access.getToken(), access.getTokenSecret()); content = new String(content.getBytes("GBK"), "UTF-8"); Status status = weibo.updateStatus(content); System.out.println("成功發表微博:" + status.getText() + "."); } catch (UnsupportedEncodingException e) { System.out.println("微博內容轉編碼發生異常!"); e.printStackTrace(); } catch (WeiboException e) { System.out.println("發表微博發生異常!"); e.printStackTrace(); } } } request.jsp,用于提供 callback_url(這里我們自定義為下文中的callback.jsp),當獲取得到RequestToken之后,保存該RequestToken到Session中,并將頁面重定向到callback.jsp進行驗證、授權。<%@ page contentType="text/html;charset=utf-8" %> <%@ page language="java" import="weibo4j.*" %> <%@ page language="java" import="weibo4j.http.*" %> <%@ page language="java" import="weibo4j.util.*" %> <jsp:useBean id="weboauth" scope="session" class="weibo4j.examples.WebOAuth" /> <% if("1".equals(request.getParameter("opt"))) { // 傳入callback_url String callback_url = "http://localhost:8080/sinaweibo/callback.jsp"; RequestToken requestToken = weboauth.getRequestToken(callback_url); if(requestToken != null){ out.println(requestToken.getToken()); out.println(requestToken.getTokenSecret()); session.setAttribute("requestToken",requestToken); String url = requestToken.getAuthorizationURL()+"&oauth_callback="+callback_url; System.out.println("AuthorizationURL:" + url); //BareBonesBrowserLaunch.openURL(callback_url); //response.sendRedirect(requestToken.getAuthorizationURL()); // 重定向到附加了callback_url回調地址的sina微博認證頁面 response.sendRedirect(url); }else{ out.println("request error"); } }else{ %> <a href="request.jsp?opt=1">請點擊進行Web方式的OAuth認證!</a> <% } %> |
callback.jsp,在上一步中重定向之后,callback_url 后面會被附加了oauth_verifier參數,此時我們根據保存在 Session中的RequestToken和獲取到的oauth_verifier參數申請獲得AccessToken。一旦獲得AccessToken,我們再把頁面重定向到編寫微博的頁面writeWeibo.html。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<%@ page contentType="text/html;charset=utf-8" %> <%@ page language="java" import="weibo4j.http.*" %> <%@ page language="java" import="weibo4j.*" %> <jsp:useBean id="weboauth" scope="session" class="weibo4j.examples.WebOAuth" /> <% // 獲得HTTP請求中的 oauth_verifier 參數 String verifier=request.getParameter("oauth_verifier"); out.println("oauth_verifier:"+verifier); System.out.println("oauth_verifier:"+verifier); if(verifier != null){ RequestToken requestToken = (RequestToken)session.getAttribute("requestToken"); if(requestToken != null){ AccessToken accessToken = weboauth.gettAccessToken(requestToken,verifier); if(accessToken != null){ try{ session.setAttribute("accessToken",accessToken); out.println("5 秒后轉到 writeWeibo.html"); Thread.sleep(5000); response.sendRedirect("http://localhost:8080/sinaweibo/writeWeibo.html"); }catch(Exception e){ e.printStackTrace(); } }else{ out.println("access token request error"); } }else{ out.println("request token session error"); } }else{ out.println("verifier String error"); } %> writeWeibo.html,很簡單的HTML文件。<html> <head><title>發布sina微博</title></head> <body bgcolor="#d0d0d0" > <form action="updateWeibo.jsp" method="post"> 請在這里寫上140字符以內的文本:</br> <textarea name="weiboText" rows="3" cols="30">測試新浪微博!</textarea></br> <input type="submit" value="發布"> <input type="reset" value="清除"></br> </form> </body> </html> updateWeibo.jsp,用于發表文本微博,即調用WebOAuth.java 中的update方法。<%@ page contentType="text/html;charset=utf-8" %> <%@ page language="java" import="weibo4j.http.*" %> <%@ page language="java" import="weibo4j.*" %> <jsp:useBean id="weboauth" scope="session" class="weibo4j.examples.WebOAuth" /> <% AccessToken accessToken = (AccessToken)session.getAttribute("accessToken"); String weiboText = (String)request.getParameter("weiboText"); // 連續發表同樣的微博內容會返回400錯誤 weboauth.update(accessToken, weiboText); out.println("微博發表成功!"); %> |
運行之前我們要準備好 Tomcat ,并將上面的源文件放到正確的目錄中。此外,還應該在\WEB-INF\lib目錄下添加SDK包中帶有的commons-httpclient-3.1.jar 包,以及我自己編譯、打包后的weibo4j.jar(里面是sina微博開放平臺中的具體Java實現)。
運行Tomcat,在瀏覽器中訪問request.jsp 頁面,如下圖:

點擊其中的鏈接,如下圖(注意地址欄的變化):

其中地址欄的URL如下:
http://api.t.sina.com.cn/oauth/authorize?oauth_token=efda6f2499877d0e6d814f8c3d31a1d1&oauth_callback=http://localhost:8080/sinaweibo/callback.jsp
填上具體有效的sina微博賬號、密碼并授權。以下是填上了我測試用的微博賬號并授權的結果:

其中地址欄的URL如下:
http://localhost:8080/sinaweibo/writeWeibo.html
點擊“發布”,如下圖:

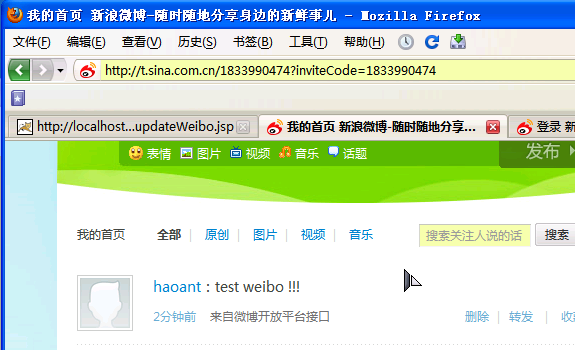
登錄微博查看一下,如下圖:

查看一下該賬號所授權的應用列表:
至此,關于OAuth 方式使用sina微博開放平臺來發布微博就大概是這個過程。
方式使用sina微博開放平臺來發布微博就大概是這個過程。
小結:
1、其實還有好多細節沒能講到,我也是嘗試了好多次才一點點發現問題、理解問題、再到解決問題;
2、如果瀏覽器中已經保存了我們登錄sina微博的賬號信息的Cookie,那么在授權時不用輸入賬號信息,當然也可以修改不用當前賬號進行授權;
3、還有控制臺輸入的一些信息,例如Token、URL、服務器返回信息都沒有截圖給出。













