上一次做分頁控件的時候設(shè)想的把分頁設(shè)置類保存到數(shù)據(jù)庫,后來覺得的沒必要這么做。分頁的包括htmlhelper 數(shù)據(jù)模型和分頁設(shè)置都在PagerExtensions.cs中,不跟數(shù)據(jù)庫發(fā)生關(guān)系,當其他項目中需要用分頁的時候直接拷貝這個文件過去就可以直接用。欄目中的分頁設(shè)置直接在欄目中添加字段然后在控制器中new一個PagerConfig,然后設(shè)置響應值。
修改后的PagerConfig說明

PagerConfig類
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/// <summary> /// 分頁配置 /// </summary> public class PagerConfig { /// <summary> /// 當前頁 /// </summary> public int CurrentPage { get; set; } /// <summary> /// 每頁記錄數(shù) /// </summary> public int PageSize { get; set; } /// <summary> /// 總頁數(shù) /// </summary> public int TotalPage { get { return (int)Math.Ceiling(TotalRecord / (double)PageSize); } } /// <summary> /// 總記錄數(shù) /// </summary> public int TotalRecord { get; set; } /// <summary> /// 記錄單位 /// </summary> public string RecordUnit { get; set; } /// <summary> /// 記錄名稱 /// </summary> public string RecordName { get; set; } public PagerConfig() { CurrentPage = 1; PageSize = 20; RecordUnit = "條"; RecordName = "記錄"; } } |
后面要修改欄目模型用來保存分頁設(shè)置
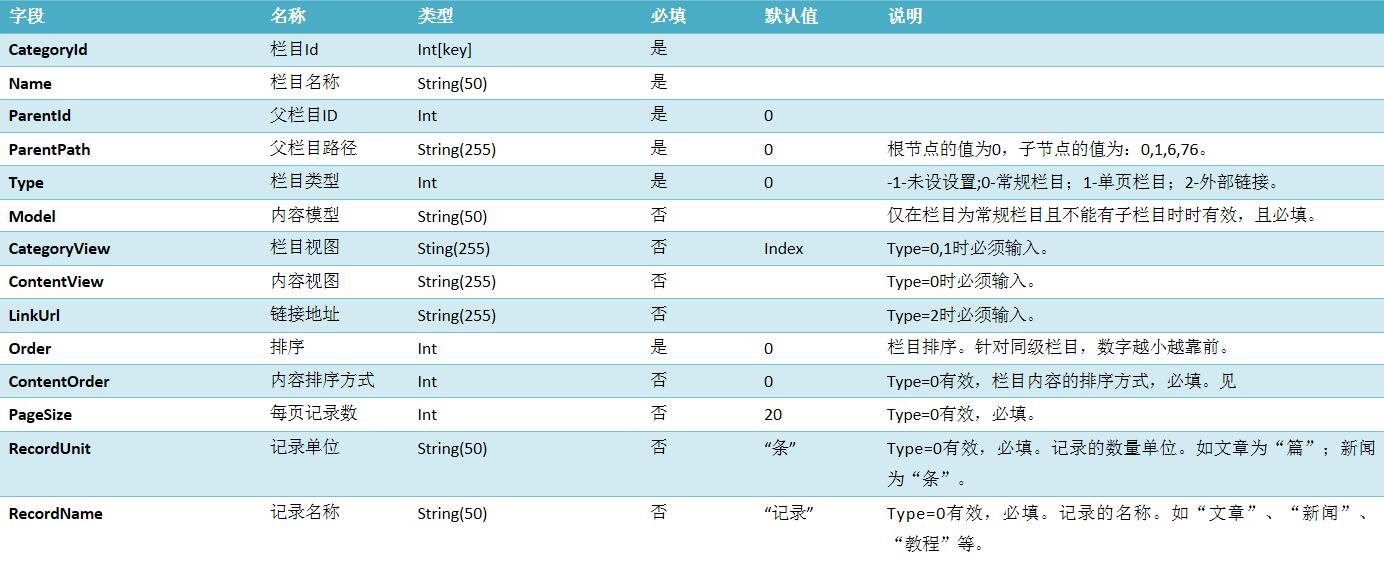
Category模型字段說明

修改后的欄目模型類
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
/// <summary> /// 欄目模型 /// </summary> public class Category { [Key] [Display(Name = "欄目Id")] public int CategoryId { get; set; } /// <summary> /// 欄目名稱 /// </summary> [Display(Name="欄目名稱",Description="2-20個字符")] [Required(ErrorMessage="×")] [StringLength(50,ErrorMessage="×")] public string Name { get; set; } /// <summary> /// 父欄目編號 /// </summary> [Display(Name="父欄目")] [Required(ErrorMessage="×")] public int ParentId { get; set; } /// <summary> /// 父欄目路徑【根節(jié)點的值為0,子節(jié)點的值為:0,1,6,76】 /// </summary> [Required()] public string ParentPath { get; set; } /// <summary> /// 欄目類型【0-常規(guī)欄目;1-單頁欄目;2-外部鏈接】 /// </summary> [Display(Name="欄目類型")] [Required(ErrorMessage = "×")] public int Type { get; set; } /// <summary> /// 內(nèi)容模型【僅在欄目為普通欄目時有效】 /// </summary> [Display(Name="內(nèi)容模型")] [StringLength(50, ErrorMessage = "×")] public string Model { get; set; } /// <summary> /// 欄目視圖 /// </summary> [Display(Name = "欄目視圖", Description = "欄目頁的視圖,最多255個字符。。")] [StringLength(255, ErrorMessage = "×")] public string CategoryView { get; set; } /// <summary> /// 內(nèi)容頁視圖 /// </summary> [Display(Name = "內(nèi)容視圖", Description = "內(nèi)容頁視圖,最多255個字符。。")] [StringLength(255, ErrorMessage = "×")] public string ContentView { get; set; } /// <summary> /// 鏈接地址 /// </summary> [Display(Name="鏈接地址",Description="點擊欄目時跳轉(zhuǎn)到的鏈接地址,最多255個字符。")] [StringLength(255,ErrorMessage = "×")] public string LinkUrl { get; set; } /// <summary> /// 欄目排序 /// </summary> [Display(Name = "欄目排序", Description = "針對同級欄目,數(shù)字越小順序越靠前。")] [Required(ErrorMessage = "×")] public int Order { get; set; } /// <summary> /// 內(nèi)容排序 /// </summary> [Display(Name = "內(nèi)容排序", Description = "欄目所屬內(nèi)容的排序方式。")] public int? ContentOrder { get; set; } /// <summary> /// 每頁記錄數(shù) /// </summary> [Display(Name = "每頁記錄數(shù)", Description = "欄目所屬內(nèi)容的排序方式。")] public int? PageSize { get; set; } /// <summary> /// 記錄單位 /// </summary> [Display(Name = "記錄單位", Description = "記錄的數(shù)量單位。如文章為“篇”;新聞為“條”。")] [StringLength(255, ErrorMessage = "×")] public string RecordUnit { get; set; } /// <summary> /// 記錄名稱 /// </summary> [Display(Name = "記錄名稱", Description = "記錄的名稱。如“文章”、“新聞”、“教程”等。")] [StringLength(255, ErrorMessage = "×")] public string RecordName { get; set; } public Category() { ParentPath = "0"; Type = 0; CategoryView = "Index"; ContentView = "Index"; Order = 0; ContentOrder = 1; PageSize = 20; RecordUnit = "條"; RecordName = "篇"; } } |
由于欄目的模型字段發(fā)生變換 添加 修改欄目信息的視圖和action也要進行相應修改。
修改ManageAdd視圖
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
|
@model Ninesky.Models.Category@{ ViewBag.Title = "ManageAdd"; Layout = "~/Views/Layout/_Manage.cshtml";}<div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />添加欄目 </div> @using (Html.BeginForm()) { @Html.ValidationSummary(true) <fieldset> <legend>欄目</legend> <ul> <li> <div class="editor-label"> @Html.LabelFor(model => model.Type) </div> <div class="editor-field"> @Html.DropDownList("Type") @Html.ValidationMessageFor(model => model.Type) @Html.DisplayDescriptionFor(model => model.Type) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.Name) </div> <div class="editor-field"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) @Html.DisplayDescriptionFor(model => model.Name) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.ParentId) </div> <div class="editor-field"> @Html.TextBoxFor(model => model.ParentId, new { @class = "easyui-combotree", data_options = "url:'" + Url.Action("JsonTreeParent", "Category") + "'" }) @Html.ValidationMessageFor(model => model.ParentId) @Html.DisplayDescriptionFor(model => model.ParentId) </div> </li> <li id="li_model"> <div class="editor-label"> @Html.LabelFor(model => model.Model) </div> <div class="editor-field"> @Html.DropDownList("Model") @Html.ValidationMessageFor(model => model.Model) @Html.DisplayDescriptionFor(model => model.Model) </div> </li> <li id="li_categoryview"> <div class="editor-label"> @Html.LabelFor(model => model.CategoryView) </div> <div class="editor-field"> @Html.EditorFor(model => model.CategoryView) @Html.ValidationMessageFor(model => model.CategoryView) @Html.DisplayDescriptionFor(model => model.CategoryView) </div> </li> <li id="li_contentview"> <div class="editor-label"> @Html.LabelFor(model => model.ContentView) </div> <div class="editor-field"> @Html.EditorFor(model => model.ContentView) @Html.ValidationMessageFor(model => model.ContentView) @Html.DisplayDescriptionFor(model => model.ContentView) </div> </li> <li id="li_url"> <div class="editor-label"> @Html.LabelFor(model => model.LinkUrl) </div> <div class="editor-field"> @Html.EditorFor(model => model.LinkUrl) @Html.ValidationMessageFor(model => model.LinkUrl) @Html.DisplayDescriptionFor(model => model.LinkUrl) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.Order) </div> <div class="editor-field"> @Html.EditorFor(model => model.Order) @Html.ValidationMessageFor(model => model.Order) @Html.DisplayDescriptionFor(model => model.Order) </div> </li> <li id="li_corder"> <div class="editor-label"> @Html.LabelFor(model => model.ContentOrder) </div> <div class="editor-field"> @Html.DropDownList("ContentOrders") @Html.ValidationMessageFor(model => model.ContentOrder) @Html.DisplayDescriptionFor(model => model.ContentOrder) </div> </li> <li id="li_psize"> <div class="editor-label"> @Html.LabelFor(model => model.PageSize) </div> <div class="editor-field"> @Html.EditorFor(model => model.PageSize) @Html.ValidationMessageFor(model => model.PageSize) @Html.DisplayDescriptionFor(model => model.PageSize) </div> </li> <li id="li_runit"> <div class="editor-label"> @Html.LabelFor(model => model.RecordUnit) </div> <div class="editor-field"> @Html.EditorFor(model => model.RecordUnit) @Html.ValidationMessageFor(model => model.RecordUnit) @Html.DisplayDescriptionFor(model => model.RecordUnit) </div> </li> <li id="li_rname"> <div class="editor-label"> @Html.LabelFor(model => model.RecordName) </div> <div class="editor-field"> @Html.EditorFor(model => model.RecordName) @Html.ValidationMessageFor(model => model.RecordName) @Html.DisplayDescriptionFor(model => model.RecordName) </div> </li> <li> <div class="editor-label"> </div> <div class="editor-field"> <input type="submit" value="添加" /> </div> </li> </ul> </fieldset> } </div></div><div class="left"> <div class="top"></div> @Html.Action("ManagePartialTree", "Category")</div><div class="split"></div><div class="clear"></div><script type="text/javascript"> Details(); $("#Type").change(function () { Details(); }); function Details() { var v = $("#Type").val(); if (v == "0") { $("#li_model").show(); $("#li_categoryview").show(); $("#li_contentview").show(); $("#li_url").hide(); $("#li_corder").show(); $("#li_psize").show(); $("#li_runit").show(); $("#li_rname").show(); } else if (v == "1") { $("#li_model").hide(); $("#li_categoryview").show(); $("#li_contentview").hide(); $("#li_url").hide(); $("#li_corder").hide(); $("#li_psize").hide(); $("#li_runit").hide(); $("#li_rname").hide(); } else if (v == "2") { $("#li_model").hide(); $("#li_categoryview").hide(); $("#li_contentview").hide(); $("#li_url").show(); $("#li_corder").hide(); $("#li_psize").hide(); $("#li_runit").hide(); $("#li_rname").hide(); } }</script>@section Scripts { @Scripts.Render("~/bundles/jqueryval")} |
修改ManageAdd(Category category),主要是首先驗證選定的父欄目是否存在。根據(jù)選定的欄目類型驗證相應的字段是否輸入,設(shè)置無關(guān)字段為null
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
[AdminAuthorize] [HttpPost] public ActionResult ManageAdd(Category category) { //父欄目是否存在 if (categoryRsy.Find(category.ParentId) == null) ModelState.AddModelError("ParentId", "父欄目不存在。"); //ParentPath if (category.ParentId == 0) category.ParentPath = "0"; else category.ParentPath = categoryRsy.Find(category.ParentId).ParentPath + "," + category.ParentId; switch (category.Type) { case 0://常規(guī)欄目 if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×"); category.LinkUrl = null; if (!string.IsNullOrEmpty(category.Model)) { if (string.IsNullOrEmpty(category.ContentView)) ModelState.AddModelError("ContentView", "×"); if (category.ContentOrder == null) category.ContentOrder = 0; if (category.PageSize == null) category.PageSize = 20; if (string.IsNullOrEmpty(category.RecordUnit)) category.RecordUnit = "條"; if (string.IsNullOrEmpty(category.RecordName)) category.RecordName = "記錄"; } else { category.ContentView = null; category.ContentOrder = null; category.PageSize = null; category.RecordUnit = null; category.RecordName = null; } break; case 1://單頁欄目 if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×"); category.LinkUrl = null; category.ContentView = null; category.ContentOrder = null; category.PageSize = null; category.RecordUnit = null; category.RecordName = null; break; case 2://外部鏈接 if (string.IsNullOrEmpty(category.LinkUrl)) ModelState.AddModelError("LinkUrl", "×"); category.CategoryView = null; category.ContentView = null; category.ContentOrder = null; category.PageSize = null; category.RecordUnit = null; category.RecordName = null; break; default: ModelState.AddModelError("Type", "×"); break; } if (ModelState.IsValid) { if (categoryRsy.Add(category)) { Notice _n = new Notice { id="codetool">
下面就該欄目詳細信息的視圖ManageDetails.cshtml,基本與ManageAdd視圖。 然后修改更新欄目信息action [ManageUpdate(Category category)]。 在這里1、要檢查父欄目是不是其本身或其子欄目,如果是添加驗證未通過信息。2、根據(jù)選定的欄目類型驗證相應的字段是否輸入,設(shè)置無關(guān)字段為null。3、如果父欄目發(fā)生更還,更改其本身及其子欄目的ParentPath。
|













