前端就是給人看的界面,后臺人員不僅要知道后臺代碼的編寫,更要知道前端的布局。有時候要比前端人員知道的還要多,因為有可能前端人員是個21天精通ps的大師級人物。這時候你可以自己寫前端。
1.CSS
•CSS(Cascading Style
Sheet),中文譯為層疊樣式表,是用于控制網(wǎng)頁樣式并允許將樣式信息與網(wǎng)頁內(nèi)容分離的一種標(biāo)記性語言。就語法而言,
•CSS是一種容易學(xué)習(xí)的語言。它的“語法”僅由幾個概念組成,使得它相當(dāng)容易入門。CSS的難點在于所有主流瀏覽器呈現(xiàn)頁面的方式。盡管實際上每種瀏覽器都能夠理解CSS,但當(dāng)根據(jù)CSS標(biāo)準顯示頁面時,它們都有各自的“怪癖”。
•CSS規(guī)定了兩種定義樣式的方法,分別是內(nèi)聯(lián)式和級聯(lián)式。
•直接將樣式控制放在單個HTML元素內(nèi),稱為內(nèi)聯(lián)式或行內(nèi)樣式。該樣式通過style屬性來控制每個元素的外觀,直觀但是很繁瑣。除非具有相同樣式的元素較少,否則很少采用。
在網(wǎng)頁的head部分定義或?qū)氲臉邮剑Q為級聯(lián)式樣式。該樣式可以實現(xiàn)將網(wǎng)頁結(jié)構(gòu)和表現(xiàn)分離,這樣,當(dāng)修改某些元素的樣式時,只需要修改head部分定義或引入的樣式,該網(wǎng)頁內(nèi)所有具有相同樣式的元素都會自動應(yīng)用新的樣式。
•級聯(lián)式樣式又可以分為兩種方式:內(nèi)嵌式和鏈接式。
•在head部分直接實現(xiàn)的CSS樣式,稱為內(nèi)嵌式。這種CSS一般位于HTML文件的頭部,即在與標(biāo)簽內(nèi),并且以結(jié)束。
采用內(nèi)嵌式比內(nèi)聯(lián)式方便了很多,body內(nèi)的代碼也相對簡潔,修改某個元素的樣式時只需修改head內(nèi)的代碼即可。
•在head部分通過導(dǎo)入以擴展名為.css的文件來實現(xiàn)CSS樣式,稱為鏈接式。利用這種方法在網(wǎng)頁中可以調(diào)用已經(jīng)定義好的樣式表來實現(xiàn)樣式表的應(yīng)用,定義好的樣式表通常單獨以文件的形式存放在站點目錄中。這種方法實現(xiàn)了將網(wǎng)頁結(jié)構(gòu)和表現(xiàn)的徹底分離,最適合大型網(wǎng)站的CSS樣式定義。
•如果某個元素既引用了鏈接樣式文件中定義的樣式,又在head部分定義了新的樣式,或者在元素內(nèi)部通過style屬性定義了新的樣式,那么該標(biāo)記元素最終呈現(xiàn)的效果會是什么樣呢?這就是樣式嵌套中的沖突問題,瀏覽器解決這種問題的方法就是一旦發(fā)現(xiàn)樣式?jīng)_突,則通過“就近使用”原則,而不沖突的樣式則通過順序組合后形成最終樣式進行顯示。
•一般情況下,在樣式表(.css)文件中定義適合大多數(shù)網(wǎng)頁公用的樣式,在網(wǎng)頁內(nèi)部采用內(nèi)嵌式定義該頁面特有的樣式。
•屬性是元素的一部分,可通過樣式表修改。CSS規(guī)范定義了一個長屬性列表,但在大多數(shù)Web站點中不會用到所有項。
下面介紹這幾種不同的方式來設(shè)置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<h1 style="color:blue;">CSS樣式</h1><style> h1 { color:red } </style>#h1 { color:gray }<h1 id="h1">CSS樣式</h1>.h1 { color:gray }<h1 class="h1">CSS樣式</h1> <link href="StyleSheet.css" rel="stylesheet" /> //直接插入即可引用 |
html的標(biāo)簽,”id”對應(yīng)”#”,”class”對應(yīng)”.” .id是唯一標(biāo)志的,在同一頁面中不能有相同的值,class則沒這約束。如:
Css
h1{......}
#div1{......}
//引用時,使用id屬性聲明即可 id="div1"
.div2{......}
//引用時,使用class屬性聲明即可 class="div2"
關(guān)聯(lián)選擇符:
•關(guān)聯(lián)選擇符是一個用空格隔開的兩個或更多的單一標(biāo)記選擇符組成的字符串。一般格式如下:選擇符1 選擇符2 …… {屬性:值; ……}
•這些選擇符具有層次關(guān)系,并且它們的優(yōu)先級比單一的標(biāo)記選擇符大。例如: p h2{ color:red }
•這種定義方式只對p元素所包含的h2元素起作用,單獨的p或者單獨的h2元素均無法應(yīng)用該樣式。
并列選擇符
•如果有多個不同的元素定義的樣式相同,則可以使用并列選擇符簡化定義。例如: h1,h2,h3{ color:blue}
•每個元素之間用逗號隔開,表示所有的h1、h2、h3標(biāo)記中的內(nèi)容都將以藍色樣式顯示。
偽類:
•偽類是CSS中非常特殊的類,它能自動地被支持CSS的瀏覽器所識別。偽類可以指定XHTML中的<a>元素以不同的方式顯示鏈接(links)、已訪問鏈接(visited
links)和可激活鏈接(active links)。甚至不同字體大小和風(fēng)格。
•CSS中用4個偽類來定義鏈接的樣式,分別是:a:link、a:visited、a:hover和a:active,例如:
|
1
2
3
|
a:link{font-weight : bold ;text-decoration : none ;color : #C00000 ;}a:visited {font-weight : bold ;text-decoration : none ;color :#C30000 ;} |
2.頁面布局:
DIV和CSS布局
1.頁面水平居中
設(shè)置頁面水平居中的方法是在body的style樣式中設(shè)置text-align屬性的值為center。如果還希望頁面的寬度固定,則可以通過設(shè)置div的width屬性來實現(xiàn)。
2.頁面滿寬度顯示
設(shè)置頁面滿寬顯示的方法是將div的固定寬度設(shè)置為百分比即可
3.頁面元素
定位頁面元素的定位分為流布局和坐標(biāo)定位布局兩種,其中,坐標(biāo)定位布局又分為絕對定位和相對定位,這里僅介紹流布局和坐標(biāo)絕對定位
如果采用該布局,則頁面中的元素將按照從左到右、從上到下的順序顯示,各元素之間不能重疊。如果不設(shè)置元素的定位方式,則默認就是流式布局。
在使用坐標(biāo)絕對定位之前,必須先將style元素的position屬性設(shè)置為absolute,然后就可以由style元素的left、top、right、bottom和z-index屬性來決定元素在頁面中的絕對位置。left屬性表示元素的x坐標(biāo),top屬性表示元素的y坐標(biāo),坐標(biāo)的位置是以它最近的具有position屬性的父容器為參照物的。
4.表格布局
坐標(biāo)定位布局又分為絕對定位和相對定位,這里僅介紹流布利用表格可以將網(wǎng)頁中的內(nèi)容合理地放置在相應(yīng)的區(qū)域,每個區(qū)域之間互不干擾。
5.盒子模型
自從 1996 年CSS1 的推出,W3C 組織就建議把所有網(wǎng)頁上的對象都放在一個盒子(box)中,設(shè)計師可以通過創(chuàng)建定義來控制這個盒子的屬性,這些對象包括段落、列表、標(biāo)題、圖片以及層。盒子模型主要定義了4個區(qū)域:內(nèi)容(content)、邊框距(padding)、邊界(border)和邊距(margin),
6.層的定位
float浮動屬性是DIV和CSS布局中的一個非常重要的屬性。大部分的DIV布局都是通過float的控制來實現(xiàn)的。具體參數(shù)如下。
float:none用于設(shè)置是否浮動
float:left用于表示對象向左浮動
float:right用于表示對象向右浮動
3.主題
主題是定義頁面和控件外觀的文件的集合。它通常包含外觀文件(擴展名為.skin)、級聯(lián)樣式表文件(擴展名為.css)、圖片和其他資源等的組合,但一個主題至少包含一個外觀文件。
--------------------------------------------------------------------------------
4.母版頁
什么是母版頁:
•母版頁是用于設(shè)置頁面外觀的模板,是一種特殊的ASP.NET網(wǎng)頁文件,同樣也具有其他ASP.NET文件的功能,如添加控件、設(shè)置樣式等,只不過它的擴展名是.master。
•引用母版頁的.aspx頁面稱為內(nèi)容頁,在內(nèi)容頁中,母版頁的ContentPlaceHolder控件預(yù)留的可編輯區(qū)會被自動替換為Content控件,只需在Content控件區(qū)域中填充內(nèi)容即可,在母版頁中定義的其他標(biāo)記將自動出現(xiàn)在引用該母版頁的內(nèi)容頁中。
•當(dāng)創(chuàng)建新的Web站點時,總是先添加作為所有其他頁面基礎(chǔ)的母版頁。即使站點中只有少數(shù)幾個頁面,母版頁仍然可以幫助確保整個站點擁有一致的外觀。
•在某種程度上,母版頁看起來就像正常的ASPX頁面。創(chuàng)建母版頁的方法也和創(chuàng)建一般頁面的方法非常相似,區(qū)別是母版頁無法單獨在瀏覽器中查看,必須通過創(chuàng)建內(nèi)容頁才能瀏覽。
創(chuàng)建母版頁:
•每當(dāng)創(chuàng)建一個新的母版頁時都會自動添加此占位符,在內(nèi)容頁中可以用它來添加頁面特有的位于頁面的標(biāo)記之間的內(nèi)容,比如CSS(包括內(nèi)嵌樣式表和外部樣式表)和JavaScript。
•母版頁中的ContentPlaceHolder如果有內(nèi)容,是可以作為內(nèi)容頁的默認新項,當(dāng)基于該母版頁新建頁面時,內(nèi)容頁即可以重寫這部分內(nèi)容,也可以不重寫。
嵌套母版頁
•母版頁也可以嵌套。嵌套母版頁是基于另一個母版頁的母版頁。內(nèi)容頁面則可以基于嵌套母版頁。如果有一個目標(biāo)為不同區(qū)域仍然需要共享相同外觀的Web站點,采用嵌套母版頁就比較有用。
•嵌套母版頁的創(chuàng)建很簡單:當(dāng)添加母版頁時選中“選擇母版頁”復(fù)選框即可,就像后面介紹的添加內(nèi)容頁一樣。然后,在內(nèi)容頁中要重寫的位置將控件添加到控件中。
創(chuàng)建內(nèi)容頁
•母版頁如果沒有內(nèi)容頁來使用它,那就沒有任何用處。通為了將一個內(nèi)容頁基于一個母版頁,通常在添加新網(wǎng)頁到站點時,就指定母版頁,為此,只需選中“添加新項”對話框底部的“選擇母版頁”復(fù)選框即可。當(dāng)然,也可以在直接在頁面的@Page指令中設(shè)置MasterPageFile屬性。
•內(nèi)容頁中只能含有映射到母版頁中的控件的控件。而這些控件又可以包含標(biāo)準標(biāo)記,如HTML元素和服務(wù)器控件聲明
在內(nèi)容頁訪問母版頁中的成員
•在內(nèi)容頁中可以通過編程的方式訪問母版頁中的成員,包括母版頁上的任何公共屬性或方法以及任何控件。要實現(xiàn)內(nèi)容頁對母版頁中定義的屬性或方法進行訪問,則該屬性或方法必須聲明為公共成員(public),也可以對母版頁動態(tài)地進行訪問。
下面來個示例,使用母版頁創(chuàng)建內(nèi)容頁:
•母版頁包括一個或多個 <asp:ContentPlaceHolder ID="TestContentPlaceHolder"
runat="server"/> 控件,在內(nèi)容頁中可以定義要替換的內(nèi)容。
•內(nèi)容頁中通過添加 Content 控件并將這些控件映射到母版頁上的 ContentPlaceHolder控件來創(chuàng)建內(nèi)容。
添加新項>>母版頁>>
MasterPage.master
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<form id="form1" runat="server"> <div id="main"> <div id="head"> <h1 style="margin:10px 0 0 10px">母版頁測試</h1> </div> <div id="content"> <div id="left"> <h3 style=" margin:10px 0 0 10px">左側(cè)導(dǎo)航</h3> <div style=" margin-left:20px; font-size:18px; font-family:Verdana"> <a href="TestPage.aspx">asp.net</a><br /> <a href="AnotherTestPage.aspx">CSS</a><br /> <a href="#">HTML</a><br /> <a href="#">JQuery</a> </div> </div> <div id="center"> <asp:ContentPlaceHolder ID="TestContentPlaceHolder" runat="server"> 可以被重寫的部分 </asp:ContentPlaceHolder> </div> </div> </div> </form> |
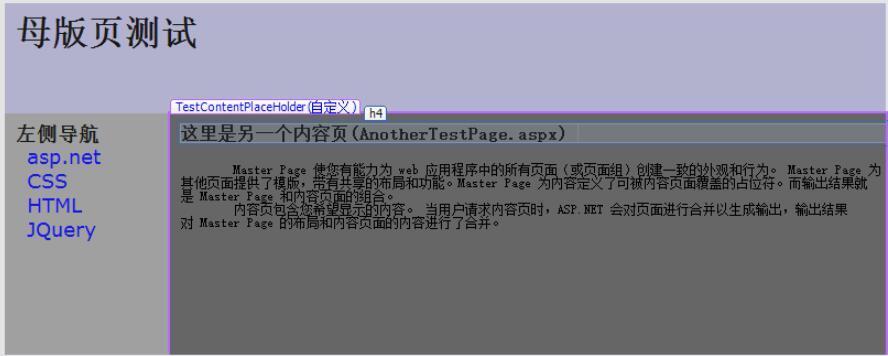
重寫之前的樣式:

內(nèi)容頁:
添加新項>>web窗體
勾選母版頁:

選中剛才的母版頁即可:
在代碼中間重寫母版頁的內(nèi)容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<asp:Content ID="Content1" ContentPlaceHolderID="TestContentPlaceHolder" Runat="Server"></asp:Content><asp:Content ID="Content1" ContentPlaceHolderID="TestContentPlaceHolder" Runat="Server"> <div style=" width:100%; height:100%; background-color:#666666"> <div style=" margin:10px 0 0 10px"> <h4> 這里是另一個內(nèi)容頁(AnotherTestPage.aspx) </h4> <p style=" font-size:12px; font-family:宋體"> Master Page 使您有能力為 web 應(yīng)用程序中的所有頁面(或頁面組)創(chuàng)建一致的外觀和行為。 Master Page 為其他頁面提供了模版,帶有共享的布局和功能。Master Page 為內(nèi)容定義了可被內(nèi)容頁面覆蓋的占位符。而輸出結(jié)果就是 Master Page 和內(nèi)容頁面的組合。<br /> 內(nèi)容頁包含您希望顯示的內(nèi)容。 當(dāng)用戶請求內(nèi)容頁時,ASP.NET 會對頁面進行合并以生成輸出,輸出結(jié)果對 Master Page 的布局和內(nèi)容頁面的內(nèi)容進行了合并。 </p> </div> </div></asp:Content> |

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。












