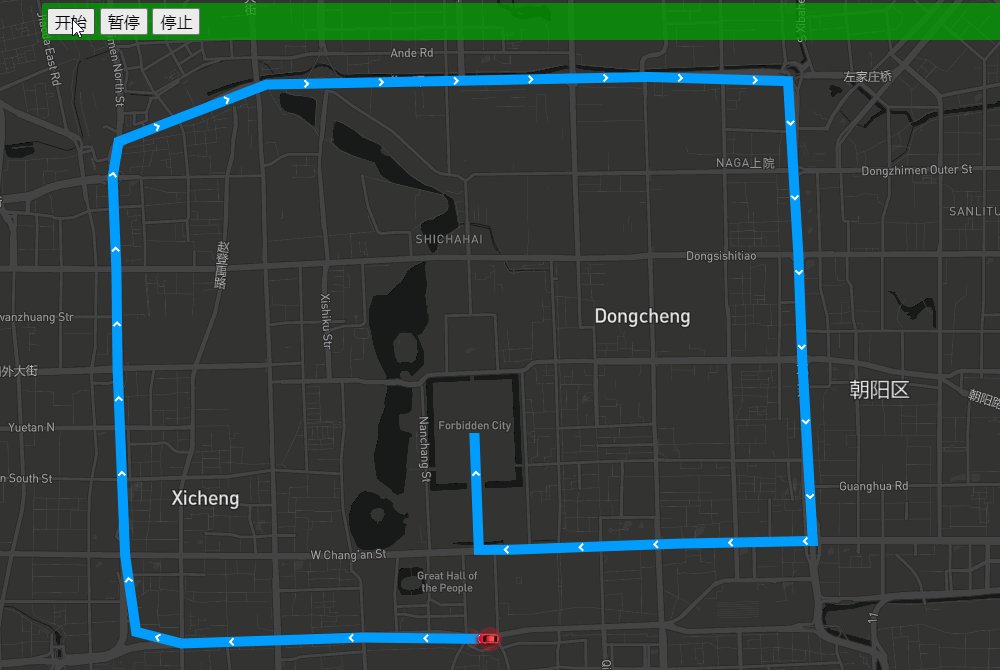
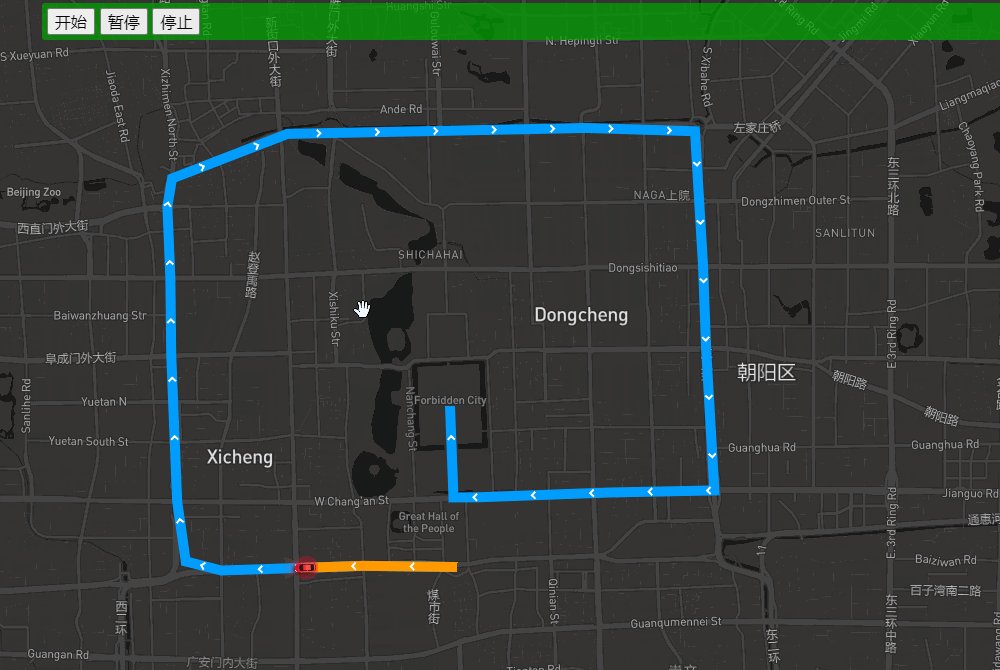
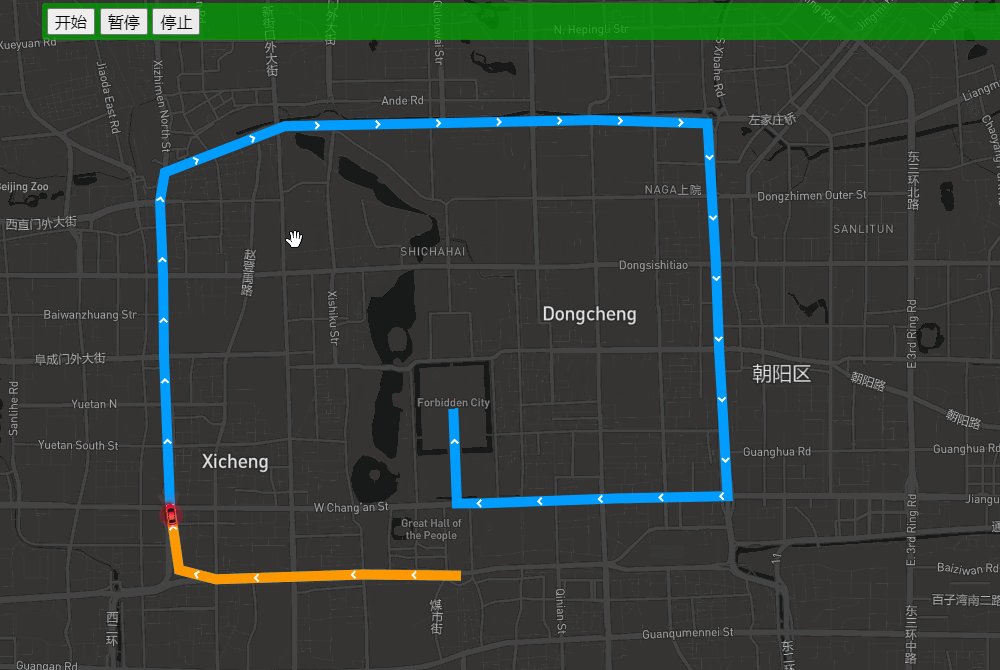
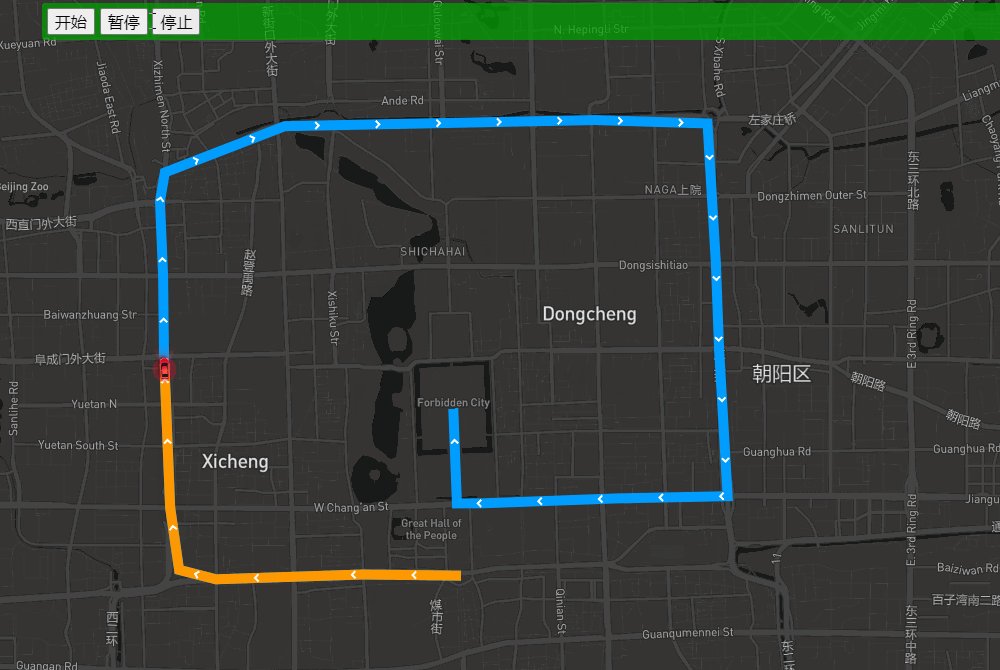
最近在使用mapboxgl實現軌跡展示時,想實現類似高德地圖導航軌跡效果,然而并未在網上找到類似示例。經一番研究與嘗試,最終解決,效果如下。

添加箭頭核心代碼如下,只需在配置layout中添加symbol-placement和symbol-spacing屬性即可:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// 添加箭頭圖層function addArrowlayer() { map.addLayer({ 'id': 'arrowLayer', 'type': 'symbol', 'source': { 'type': 'geojson', 'data': routeGeoJson //軌跡geojson格式數據 }, 'layout': { 'symbol-placement': 'line', 'symbol-spacing': 50, // 圖標間隔,默認為250 'icon-image': 'arrowIcon', //箭頭圖標 'icon-size': 0.5 } });} |
然而,為實現上述效果,確走了不少彎路。曾嘗試集成Leaflet.PolylineDecorator插件核心算法,通過對線的處理,計算每個箭頭所在位置以及角度,也能實現上述效果。不過該方案在地圖傾斜旋轉后,有時會有箭頭偏移的bug。
在解決此bug過程中,不經意間看到道路標注都是沿道路線方向,突然有了新的靈感。
重新查看mapboxgl API,發現將layout中的symbol-placement設置為line,即可實現沿著線的方向繪制箭頭。
注意:
1.我所用圖標為右側方向箭頭,結果與實際方向相符,如果圖標為向上箭頭,需修改icon-rotate為90。
2.只把symbol-placement設置為line,箭頭間距過于稀疏;需要設置下symbol-spacing參數,symbol-spacing默認值為250,修改為50即可實現文章首頁圖片效果。
在線示例
在線示例:http://gisarmory.xyz/blog/index.html?demo=MapboxGLPolylineDecorator
代碼地址:http://gisarmory.xyz/blog/index.html?source=MapboxGLPolylineDecorator
原文地址:http://gisarmory.xyz/blog/index.html?blog=MapboxGLPolylineDecorator。
到此這篇關于mapboxgl實現帶箭頭軌跡線的文章就介紹到這了,更多相關mapboxgl實現帶箭頭軌跡線內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/gisarmory/p/14218071.html















