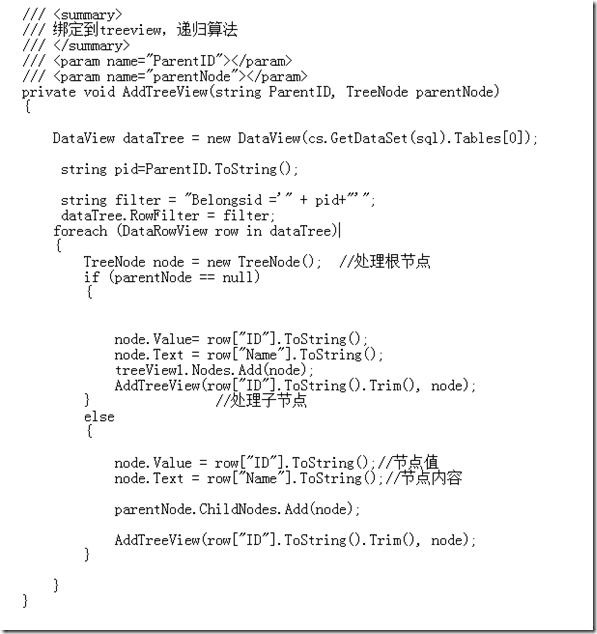
雖然實現了類別多級的問題這樣帶來的后果確實無窮無盡的.............
遞歸查詢,和雙循環嵌套的執行sql語句沒什么區別了......
這樣帶來的是嚴重的性能問題..
現在重新做這些東西,我想到了2個方案,第一個:
針對數據比較少的多級菜單,我們可以通過數據庫一次查詢出來所有記錄,然后通過程序進行遞歸算法,進行數據的轉化.
第二種:
就是數據庫設計的時候,設計成多級別的菜單,每次加載通過ajax,一點一點展開(每一次展開都ajax請求下一級的數據),這樣避免的遞歸帶來的性能損失,而且實現簡單方便,非常適合大數據量的時候,但是,一次只能顯示一級,每次都要ajax請求下一級.
由于后臺管理,第一次就按照第一種方案來設計:
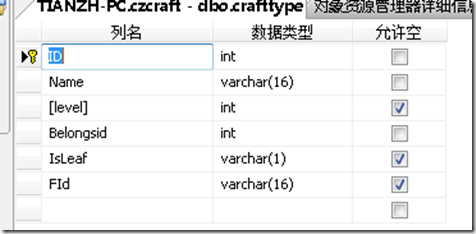
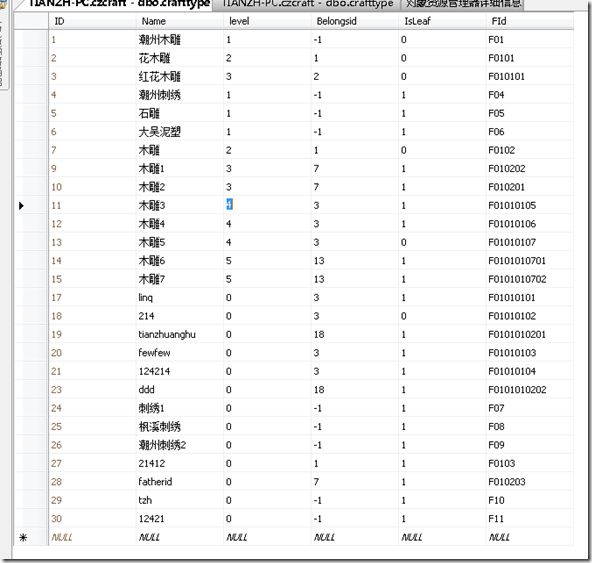
首先,要設計好數據庫,方便以后兩種方式擴展,
這樣設計,主要是考慮方便前臺后臺的擴展,FId字段是一個為了方便前臺查詢而設計的,這樣設計的好處就是如果查詢比如頂級菜單下的所有產品,只需要根據模糊查詢前綴匹配,就能把所有的產品都查詢出來,設計的字段還是有點小,IsLeaf是為了判斷是否是葉子節點,BelongSid父級id,
前臺代碼:
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>產品類別管理</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
<script src="../scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="../scripts/miniui/miniui.js" type="text/javascript"></script><link href="../scripts/miniui/themes/default/miniui.css" rel="stylesheet" type="text/css" />
<link href="../scripts/miniui/themes/icons.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="mini-toolbar">
<h1>產品類別管理</h1>
<div class="mini-panel" />
這一個難點在于json數據遞歸生成:
BLL中獲得Tree的json數據
復制代碼代碼如下:
/// <summary>
/// 工藝品類別樹轉化為json格式
/// </summary>
/// <returns></returns>
public string craftTypeTreeToJson()
{
//傳遞的json格式
IEnumerable<crafttype> craftTypeList = new crafttypeDAL().ListAll();
StringBuilder sb = new StringBuilder("[");
foreach (crafttype root in craftTypeList)
{
if (root.Belongsid == -1)
{
sb.Append("{id:\"" + root.ID + "\",text:\"" + root.Name + "\"");
sb.Append(",pid:\"-1\"");//添加父節點
sb.Append(",expanded:\"false\"");
if (root.IsLeaf == "0")//如果是不是葉子節點,那么,就要遞歸添加children:[{xxx},內容
{
sb.Append(",children:");
GetLeafTree(ref sb, (int)root.ID, craftTypeList);//遞歸追加葉子
}
sb.Append("},");
}
}
sb.Remove(sb.Length - 1, 1); //去除掉最后一個多余的,
sb.Append("]");
return Common.FormatToJson.MiniUiToJsonForTree(sb.ToString(), "工藝品類別");
}
/// <summary>
/// 遞歸獲得父級ID下的所有類別json數據
/// </summary>
/// <param name="sb">json字符串</param>
/// <param name="parentID">父級id</param>
/// <param name="craftTypeList">類別信息集合</param>
public void GetLeafTree(ref StringBuilder sb,int parentID,IEnumerable<crafttype> craftTypeList)
{
sb.Append("[");
foreach (crafttype leaf in craftTypeList)
{
if (leaf.Belongsid == parentID) //根據雙親節點查找葉子
{
sb.Append("{id:\"" + leaf.ID + "\",text:\"" + leaf.Name + "\"");
sb.Append(",pid:\"" + parentID + "\"");//添加父節點
sb.Append(",expanded:\"false\"");
if (leaf.IsLeaf == "0")//如果是不是葉子節點,那么,就要遞歸添加children:[{xxx},內容
{
sb.Append(",children:");
GetLeafTree(ref sb,(int)leaf.ID, craftTypeList);//遞歸追加葉子
}
sb.Append("},");
}
}
sb.Remove(sb.Length - 1, 1); //去除掉最后一個多余的,
sb.Append("]");
}
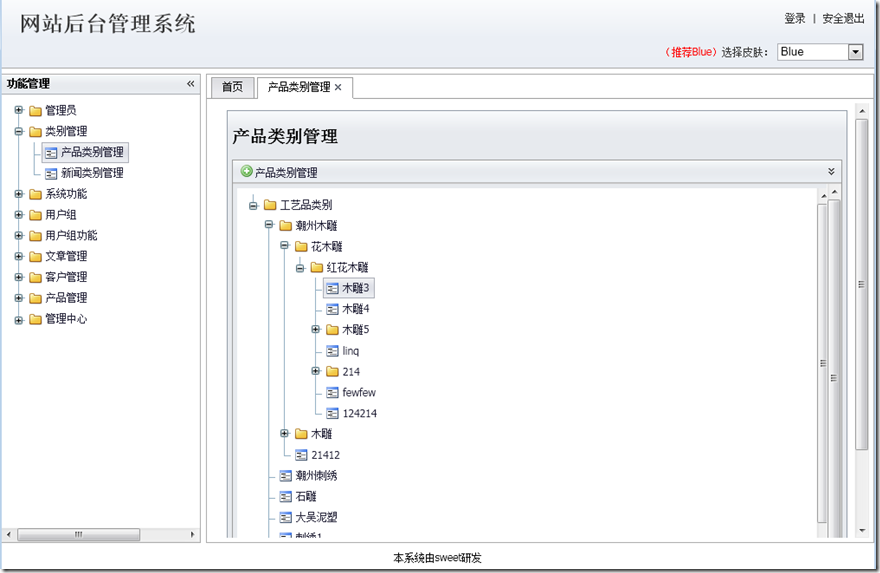
效果圖如下:
雖然是ajax實現,不過這個確實ajax一次性把數據全部加載進去,這樣對性能有嚴重的損失,不過考慮是后臺,所以,沒做處理,不過最好還是用第二種方法設計,那種方法是最好的解決方法,也適合前臺的數據展示.
第二種方法正在實踐中………