一 柱狀圖
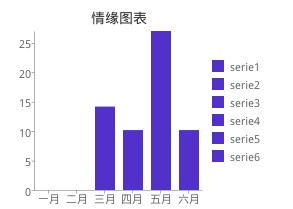
(1) 豎狀單行條形直方圖效果圖:
以上數據取自某個網站六個月份的用戶注冊量 。從以上數據可以看出,一二月份注冊用戶數為0,圖表能夠清晰對比每個月份用戶注冊量的變化。
//月度報表
function MonthReport() {
$.ajax({
url: "/Home/About",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["一月", "二月", "三月", "四月", "五月", "六月"],
legend: ["serie1", "serie2", "serie3", "serie4", "serie5", "serie6"],
title: "情緣圖表",
size: "400x200"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myDIV");
}
});
}
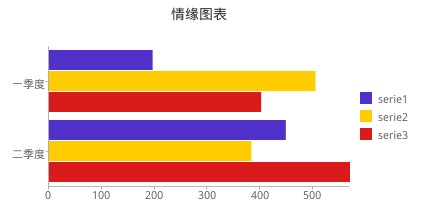
(2) 豎狀多行條形直方圖效果圖:
以上數據和第一種情況差不多,這是這里是做的季度統計,這里做了第一季度和第二季度的相關數據統計。顯示結果如圖
//季度報表
function QuarterReport() {
$.ajax({
url: "/Home/GetTotalCount",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["一季度", "二季度"],
legend: ["serie1", "serie2", "serie3"],
title: "情緣圖表",
size: "400x200"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarter");
}
});
}
(3) 橫條多行條形直方圖效果圖:
這種情況是上面一種情況的變相顯示,只不過橫縱坐標修改了。
//季度報表
function QuarterReportBhg() {
$.ajax({
url: "/Home/GetTotalCount",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["一季度", "二季度"],
legend: ["serie1", "serie2", "serie3"],
title: "情緣圖表",
size: "400x200",
type: "bhg"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarterbhg");
}
});
}
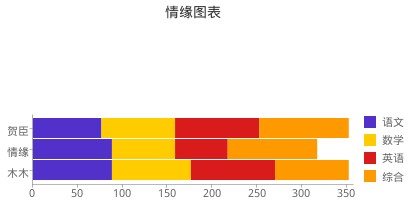
二 堆棧圖
堆棧圖多用于顯示數據變化程度,此處顯示了各科分數的情況,似乎不是太直觀。但是這里能夠顯示此種效果就夠了
//分數統計
function ScoreReport(){
$.ajax({
url: "/Home/GetScore",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["賀臣", "情緣", "木木"],
legend: ["語文", "數學", "英語","綜合"],
title: "情緣圖表",
size: "400x200",
type: "bhs"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myScoreReport");
}
});
}
三 折線圖
折線圖很適合地域分布,溫度分布圖。
//溫度走勢圖
function TemperatureReport(){
$.ajax({
url: "/Home/GetTemperature",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
title: "情緣圖表",
axis_labels: ["一月", "二月", "三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
size: "400x200",
type: "lc",
bar_width:"5",
bar_spacing:"5",
fillarea:true
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myTemperature");
}
});
}
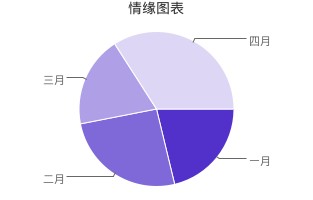
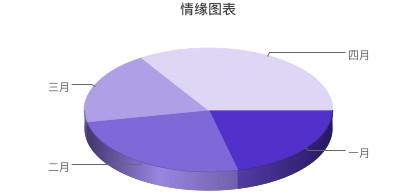
四 餅圖
一般情況下我最細的是餅圖,給人的感覺就是很不錯。 以上兩個圖其實就這是類型不同而已
//餅圖
function QuarterPie(){
$.ajax({
url: "/Home/GetQuarterPie",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
title: "情緣圖表",
axis_labels: ["一月", "二月", "三月","四月"],
size: "400x200",
type: "p"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarterPie");
}
});
}
//3D餅圖
function Quarter3DPie(){
$.ajax({
url: "/Home/GetQuarterPie",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
title: "情緣圖表",
axis_labels: ["一月", "二月", "三月","四月"],
size: "400x200",
type: "p3"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarter3DPie");
}
});
}
五 代碼分析
從上面的代碼可以看出,其實使用這個插件制作圖表就類型的不同而已。需要修改的是 type 這個值
這里介紹type支持的類型:
折線圖 lc
點線圖 lxy
Sparkline 圖 ls
疊加型水平條形圖 bhs
疊加型垂直條形圖 bvs
水平條形圖 bhg
垂直條形圖 bvg
餅圖 p
三維餅圖 p3
維恩圖 v (目前沒有看到效果,各位可以嘗試)
散點圖 s (目前沒有看到效果,各位可以嘗試)
雷達圖 r (目前沒有看到效果,各位可以嘗試)
地圖 t (目前沒有看到效果,各位可以嘗試)
儀表 gom
六 插件相關參數說明
data: 一個二維數組,參數類型如下:[[153, 60, 52], [113, 70, 60], [120, 80, 40]]
size: 圖片顯示的大小 ( width x height ) 300x200
type: 前面已經說過了 這里不再累述
xis_labels : 橫軸文字
legend :圖例
bar_width : 20 默認 20 條形寬度
bar_spacing : 1 默認1 條形間距
colors : ['4b9b41','81419b','41599b'] 圖例顯示顏色
bg : 'e0e0e0' 背景顏色
bg_trasparency : 50 背景透明度
bg_offset : '000000' 漸變終結色
bg_angle : '45', 默認 90 漸變角度
bg_type : 'gradient' 默認 solid 漸變方式
bg_width : '10' 默認 10 漸變步伐
chbg : 'FFFFFF', 圖表區顏色
chbg_offset : '4b9b41' 圖表區漸變終結色
chbg_angle : '45' 默認90 漸變角度
chbg_type : 'gradient' 默認 solid 漸變方式
title : 'Bar Chart', 圖表標題
title_color : 'a98147',
title_size : 20 默認10
grid : true, 默認 false 網格
grid_x : 5, 默認 10 X軸網格寬度
grid_y : 5, 默認格寬度
grid_line : 5, 默認
grid_blank : 0 默認度
fillarea : true 默認圖表區
fillbottom : true 默認下端
filltop : true 默認充上端
lines: [[4,2,2],[6,3,3]] 點線圖,[線寬,點寬,空白寬]
七 代碼示例下載
點擊下載, 代碼有一部分是使用的的數據庫數據,因此運行的時候可能會有問題,這里需要做相應的修改!
這里就簡單介紹到這里,如果各位有興趣可以嘗試修改其中的效果來看看運行效果