這是我寫的一個分頁控件,功能如下:
1.支持設計時支持和兩種分頁模式,其中綜合分頁模式的效果如下:
普通分頁模式的效果如下:
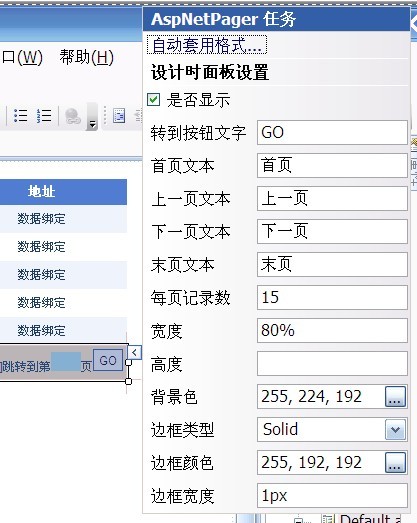
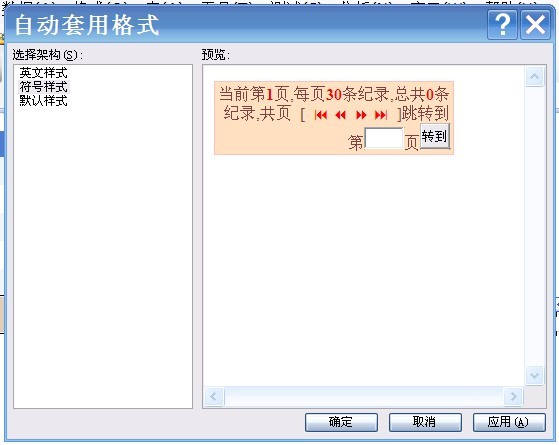
2.完善的設計時支持,包括自動套用格式和設計時面板設置:
使用方法:
在aspx頁面中:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Cyclone.CustomPager.WebApplication._Default" %>
<%@ Register assembly="Cyclone.CustomPager.Pager" namespace="Cyclone.CustomPager.Pager" tagprefix="Cyclone" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<link type="text/css" rel="stylesheet" href="style/comm.css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" PagerSettings-Visible="false"
Width="80%" height="35" DataKeyNames="ID">
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#EFF3FB" />
<EditRowStyle BackColor="#2461BF" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<PagerStyle ForeColor="White" VerticalAlign="Top" BackColor="Transparent" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField HeaderText="序號">
<ItemTemplate>
<%# Container.DataItemIndex+1 %>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="ID" HeaderText="用戶ID" />
<asp:BoundField DataField="UserName" HeaderText="用戶名" />
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:BoundField DataField="Address" HeaderText="地址" />
</Columns>
</asp:GridView>
</div>
<div>
<Cyclone:AspNetPager ID="AspNetPager1" runat="server" ButtonText="GO" EndPageText="末頁"
FirstPageText="首頁" NextPageText="下一頁" PageSize="15" PrePageText="上一頁" OnPageChanged="Page_Changed" Width="80%" PageMode=Normal BackColor="#FFE0C0" BorderColor="#FFC0C0" BorderStyle="Solid" BorderWidth="1px" ForeColor="#804040">
<ButtonStyle CssClass="btn1_mouseout" Width="30px" />
<TextBoxStyle Width="30px" CssClass="blue_rounded"/>
<LabelStyle ForeColor="Red" Font-Bold="True" />
</Cyclone:AspNetPager>
</div>
</form>
</body>
</html>
在后臺代碼中:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace Cyclone.CustomPager.WebApplication
{
public partial class _Default : System.Web.UI.Page
{
private List<User> _data=new List<User>();
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.GetData();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindData();
this.AspNetPager1.PageIndex = 1;
}
}
private void GetData()
{
for (int i = 0; i < 1000; i++)
{
this._data.Add(new User { ID = i + 1, Address = "北京市海淀區", Email = "[email protected]", UserName = "憑海觀瀾" });
}
}
protected void Page_Changed(object sender, EventArgs e)
{
BindData();
}
#region 綁定試卷定義方案列表
/// <summary>
/// 根據當前頁碼查詢需要的數據
/// </summary>
/// <param name="pageIndex">頁碼</param>
private void BindData()
{
this.AspNetPager1.RecordCount = this._data.Count;
List<User> users = this._data.Skip(this.AspNetPager1.PageSize*(this.AspNetPager1.PageIndex-1)).Take(this.AspNetPager1.PageSize).ToList();
GridView1.DataSource = users;
GridView1.DataBind();
}
#endregion
}
public class User
{
public int ID { get; set; }
public string UserName { get; set; }
public string Email { get; set; }
public string Address { get; set; }
}
}
另外:
本分頁控件還包含簡單屬性,復雜屬性,自定義視圖狀態,分頁事件,創建控件,render控件,Attribute,設計時支持等比較齊全的自定義控件的元素,是個不錯學習自定義控件開發的例子,詳細代碼可以到下面進行下載: 服務器之家下載地址